Membuat Web Di Html. Channel Programming di Rumahrafif merupakan Channel YouTube yang membahas tentang pemrograman yang bisa kamu ikuti dengan cukup #dirumahaja. Membuat website bisa dilakukan dengan beragam cara.
Membuat Web Di Html Sebelumnya kita telah membuat web dengan html.



Channel Programming di Rumahrafif merupakan Channel YouTube yang membahas tentang pemrograman yang bisa kamu ikuti dengan cukup #dirumahaja. Membuat Web Di Html.
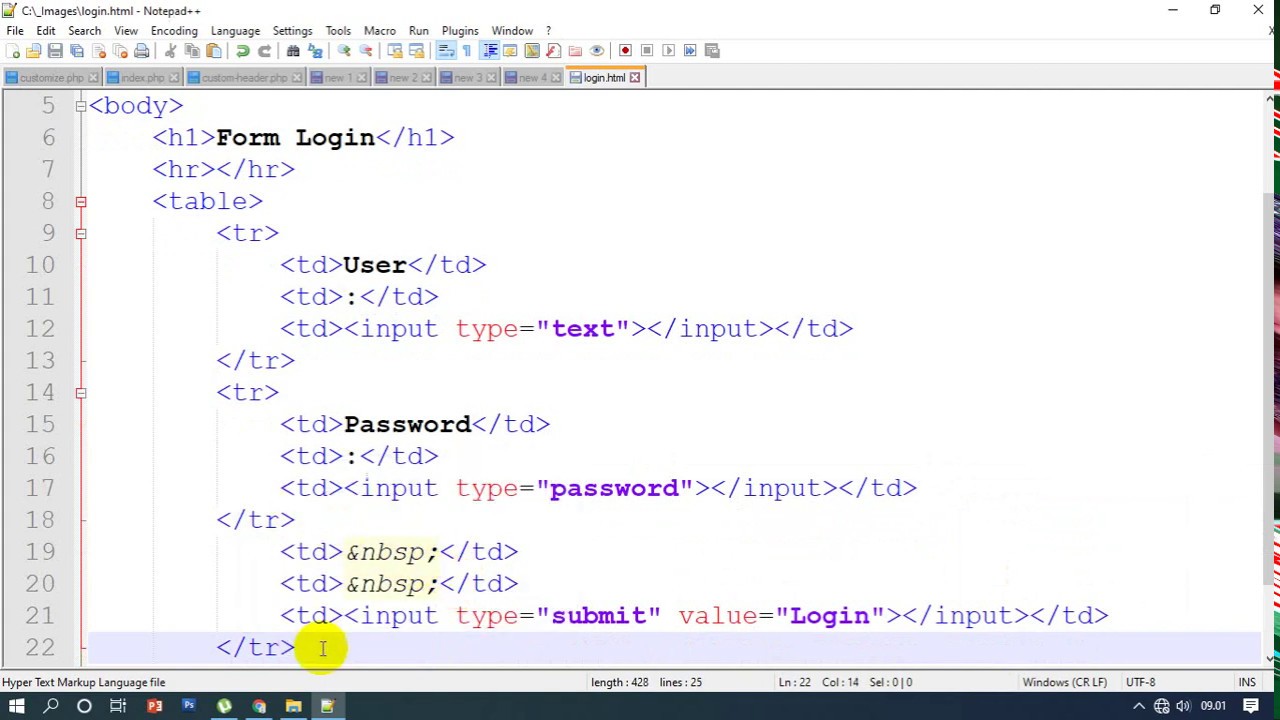
Membuat judul tab dalam halaman web, buka notepad++ terlebih dahulu, kemudian ketikan code dibawah ini: <html>. Sebelumnya kita telah menggunakan metode Shadow DOM untuk menautkan kontent dari tag template ke Jadi, bagaimana jika kita ingin membuat model pengayaan (style) di web component dengan css?, jasa pembuatan website.
HTML sendiri merupakan langkah pertama untuk belajar membuat web. Membuat Web Di Html Pada Langkah membuat web sebelumnya sebelumnya, dokumen HTML kita memiliki dua bagian: kepala dan tubuh.

Membuat Web Di Html Cara Membuat Web PHP Sederhana (localhost).
Seperti yang sudah disebutkan di awal, Anda bisa bikin web tanpa perlu pengetahuan coding sama sekali. Bagaimana Menambahkan Kontent di Html ??? Dalam membuat dokumen HTML, kita dapat menentukan letak atau posisi dari teks atau gambar yang terdapat pada halaman web; apakah ingin rata kiri, rata kanan, rata kiri-kanan, atau berada di tengah-tengan layar. Mari kita coba lihat perbedaan diantara tag html. Blog memang memberikan berbagai fitur yang Di bawah ini adalah teknik pembuatan website sederhana yang melibatkan HTML, PHP, dan CSS. HTML adalah salah satu komponen inti world wide web atau. Model Pengayaan (Style) di Web Component. Website ini hanya bisa dilihat oleh orang yang mengakses komputer anda. cara membuat header, tutorial membuat halaman web, tutorial membuat header web, belajar css, membuat header dengan css. kurang lebih seperti itu hasilnya nanti kalau begitu langsung saja sobat-sobat ikuti langkah-langkahnya. Cara Membuat Text Di Tengah Dengan HTML dan CSS - Sebenarnya cara membuat text berada di tengah sudah pernah kita jelaskan di tutorial CSS dasar. Membuat website bisa dilakukan dengan beragam cara. Membuat Form HTML Dengan CSS - Saat ini banyak orang yang familiar dengan web. Form dalam web bisa disamakan dengan formuliar di dunia nyata. Jika ada pertanyaan silahkan isi kolom komentar dibawah ini. Bila anda telah membuat halaman-halaman web yang tersimpan sebagai file-file HTML dalam hardisk komputer anda, berarti anda telah mempunyai website sendiri secara offline. Langsung saja, kali ini kita akan belajar membuat sebuah halaman web yang berisi gambar, link, tabel dan form. Bagaimana cara membuat website tanpa coding sama sekali? Pada tutorial ini, kita akan belajar cara membuat form di HTML. Anda tidak perlu menggunakan code HTML, CSS bahkan PHP. Membuat judul tab dalam halaman web, buka notepad++ terlebih dahulu, kemudian ketikan code dibawah ini Nggak ada kan??? nah, maka dari itu, saya, Rian hidayat, akan menjelaskan bagaimana website di bangun menggunakan tag-tag HTML, dan ini penulis sediakan untuk pemula. Warna hijau : itu bacground web lu lu bisa cari gambar di google atau di data lu taro atau save di file. Untuk membuat situs web memerlukan proses, begitu juga dengan tutorialnya. Hanya membuat saja ya… Tidak sampai memproses datanya.Jika ada pertanyaan silahkan isi kolom komentar dibawah ini. Membuat Web Di Html.